Guide de la marque


Pour les médias et partenaires
Bienvenue dans le centre des directives et des actifs de nos partenaires. Nous voulons vous faciliter l’interaction avec la marque de distribution VerseOne tout en respectant notre marque et les restrictions légales/de licence. Ces directives ont été élaborées pour garantir que tous les utilisateurs de VerseOne Distribution reçoivent la même identité de marque, quelle que soit la plateforme média sur laquelle ils nous trouvent. Veuillez noter qu’en utilisant ces actifs, vous acceptez nos conditions d’utilisation et notre politique de confidentialité.
Bienvenue dans le centre des directives et des actifs de nos partenaires. Nous voulons vous faciliter l’interaction avec la marque de distribution VerseOne tout en respectant notre marque et juridique/restrictions de licence
Ce que vous devez savoir
- Pour respecter nos accords de licence, vous devez toujours attribuer
la contenu de VerseOne Distribution avec le logo. En partenaire
intégrations, communiqués de presse et publications médiatiques, vous devriez toujours utiliser notre logo complet (icône + mot-symbole). Nous n’autorisons l’utilisation que
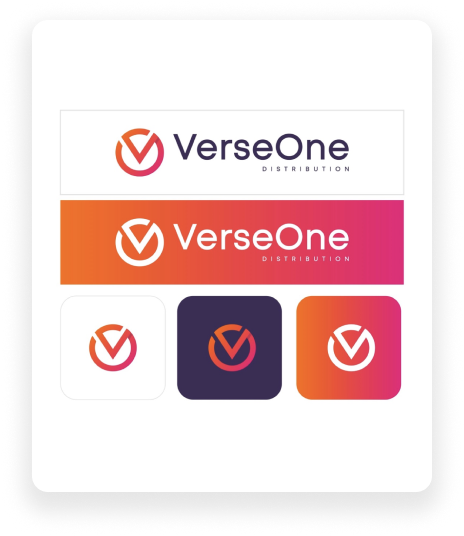
notre icône si elle est présentée comme une icône d’application sur l’écran de l’application d’un périphérique ou d’autres icônes. - Le logo est la combinaison d’un mot-symbole avec notre icône.
- Notre icône est une version plus courte de notre logo. Ne l’utilisez que si vous le faites
pas assez de place pour le logo complet. - Lorsque vous placez notre logo dans un désign, assurez-vous de le donner d’espace pour respirer; nous appelons cet «espace libre». Laissez toujours un clair
surface de l’espace égale à la hauteur du capuchon du logotype Pearson
“LOGO.” L’illustration du logo est livrée avec les dimensions de l’espace libre incluses
dans la taille du tableau d’art.

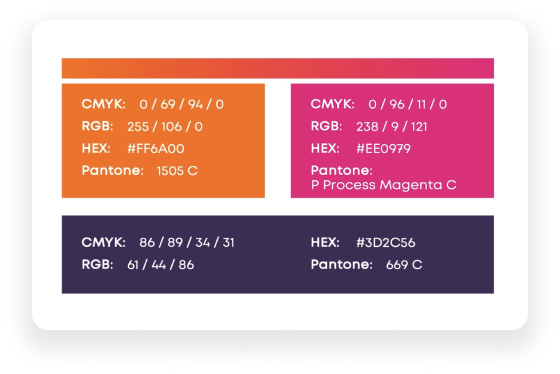
Choses colorées à noter
- Tout en adoptant une palette de couleurs beaucoup plus artistique et vibrante, nous sommes prudent à utiliser des couleurs qui plaisent à des esprit jeune et enjoué.
- Voici l’utilisation des couleurs sur les polices. i.e. le plongeon sous-titre et le corps du texte.
- le plongeon sous-titre et le corps du texte.
- Texte La couleur noire doit être utilisée sur des arrière-plans de couleur claire.
- La couleur blanche doit être utilisée sur des fonds de couleur foncée.
- Utilisation des couleurs secondaires Les couleurs secondaires doivent être utilisées là où
les couleurs ne représentent pas le meilleur. - Aucune autre couleur secondaire n’est utilisée nulle part pour représenter la marque.

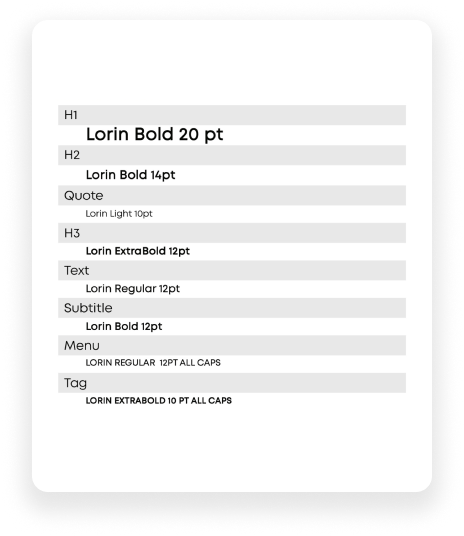
Notre type de texte
La typographie est l’art et la technique d’agencement des caractères pour rendre la langue écrite lisible, lisible et attrayant lorsqu’il est affiché. Le terme typographie s’applique également au style, à la disposition et à l’apparence des lettres, des chiffres et des symboles créés par le processus.
Si vous ne pouvez pas, notre police recommandée pour votre travail, essayez les polices par défaut couramment disponibles dans cet ordre :
- Sans-serif par défaut pour la plate-forme
- Helvetica Neue
- Helvétique
- Arial

À propos de nos icônes
FAVICON
Un favicon est une petite icône de 16 × 16 pixels utilisée sur les navigateurs Web pour représenter un site Web ou une page Web.
Abréviation pour “icône préférée”, les favicons sont le plus souvent affichés sur les onglets en haut d’un web navigateur, mais ils se trouvent également dans la barre de favoris, l’historique, etc. de votre navigateur.
APPICÔNE
Une icône d’application est une ancre visuelle pour votre produit. Vous pouvez le considérer comme un élément minuscule de marque qui doit non seulement être attrayant et se démarquer, mais idéalement également communiquer l’essence même de votre application. La conception des icônes et la conception du logo ne sont pas la même chose. Il s’agit de la version de notre identité qui sera utilisée sur les applications mobiles et les applications logicielles.

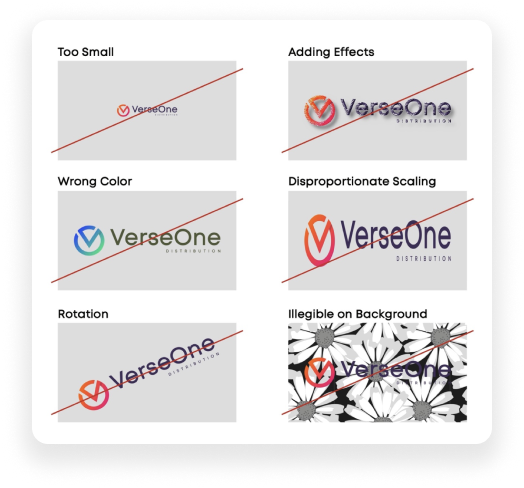
À faire et à ne pas faire
Il est important que l’apparence du logo reste cohérente. Le logo ne doit pas être mal interprété, modifié ou ajouté. Son orientation, sa couleur et sa composition doivent rester telles qu’indiquées dans ce document — il n’y a pas d’exceptions.
À FAIRE
- ESPACE AUTOUR DU LOGO ; Le logo doit toujours avoir un peu de répit. Le placement se fait de préférence sur des fonds blancs ou neutres.
- PLACEMENT SUR FOND FONCÉ ; Si le logo doit être placé sur un fond sombre, utilisez le logo négatif.
A ne pas faire
- Ne placez pas le logo sur des couleurs à contraste élevé ou éclatantes. Ne placez pas le logo sur des couleurs et des tons similaires aux couleurs des logos
- Ne pas incliner, faire pivoter, étirer, incliner ou déformer le logo de quelque manière que ce soit.
- N’ajoutez Pas d’embellissements inutiles tels que des ombres portées, des dégradés, des gaufrages, etc. au logo